用时间轴来组织碎片,可以看到时光的造化;用地图来构建故事,呈现的将是空间的魔法。相比时间的造化,空间魔法更能体现人类的创造力,因为时间的线性是注定的,而空间的组合方式却变幻无穷。
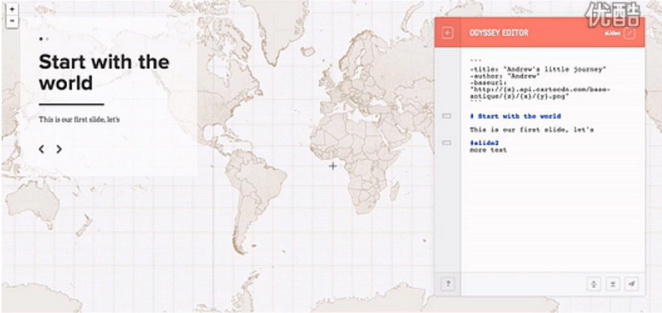
开源工具 Odyssey.js 可以帮助用户在数字地图上将文字、图片和视频等多媒体内容组织起来,成为一个互动的故事。用 Odyssey.js 创建故事的方法很简单,无需编程技能,有一个主流的 Web 浏览器和一个好的想法就可以开始创作;Odyssey.js 还提供现成的模板来控制和设计布局。Odyssey.js 可以轻松嵌入到内容管理系统内,这样,创作者或出版商可以在自家网站上添加交互式地图,用来讲述故事。
Odyssey.js 由云计算平台 CartoDB 的创始团队开发。CartoDB 主要开发制图技术,此前的交互式地图能帮助用户以图像形式呈现有关某项赛事或品牌讨论的 Twitter 消息,Odyssey.js 是其从 KnightPrototype Fund 获得资助以后推出的一款新工具。他们希望这款工具可以让讲故事这门艺术在数字媒介上获得新的突破。